0. Jornal
A reportagem abaixo foi publicada em uma edição do Jornal do Campus do último semestre:

Note os seguintes elementos:
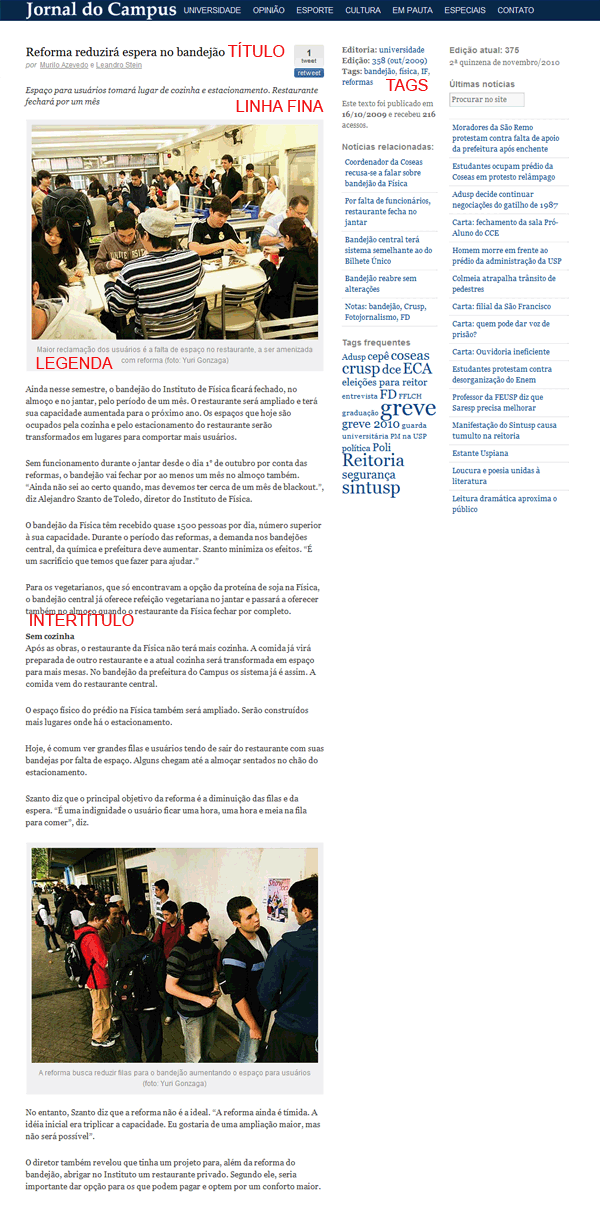
- Título (Reforma reduzirá espera no bandejão)
- Linha fina (Espaço para usuários tomará lugar…)
- Texto (Ainda neste semestre…. … conforto maior)
- Intertítulo (Sem cozinha)
- Foto
- Legenda e crédito da foto (A reforma pode reduzir filas…)
Todos esses elementos deverão ser incluídos na edição digital.
1. Login
Acesse a url www.jornaldocampus.usp.br/wp-admin e preencha os campos com seu login e senha.

2. Painel de controle
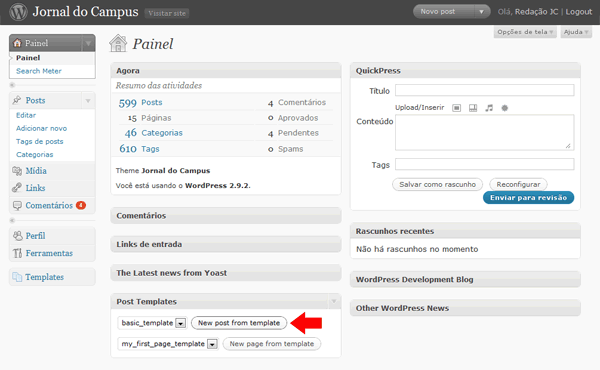
Este é o painel de controle (dashboard) do WordPress.

Para criar um novo post, clique no botão “New post from template”.
3. Conteúdo
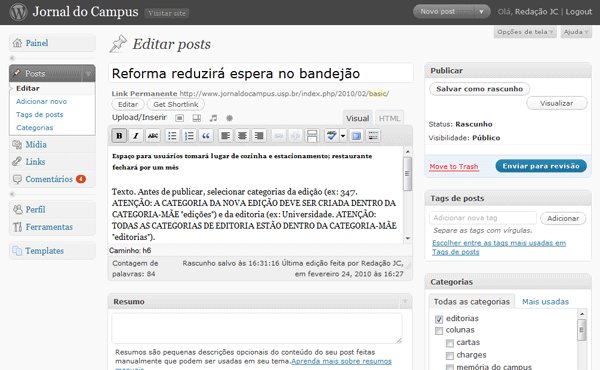
Após clicar no botão “New post from template”, aparecerá um formulário. Preencha-o da seguinte forma:
- Insira o título no primeiro campo.
- Cole a linha fina sobre a linha fina do modelo.
- Cole o texto sobre o texto do modelo.
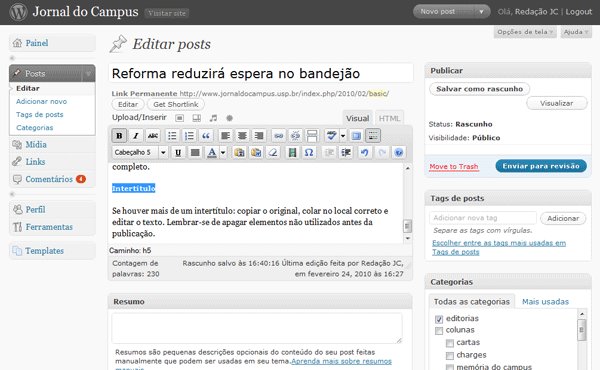
- Cole o intertítulo sobre o intertítulo do modelo.

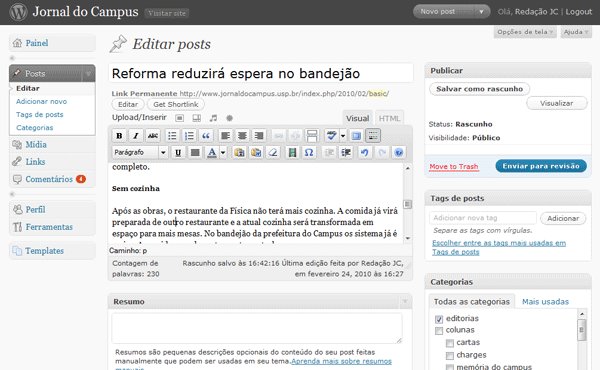
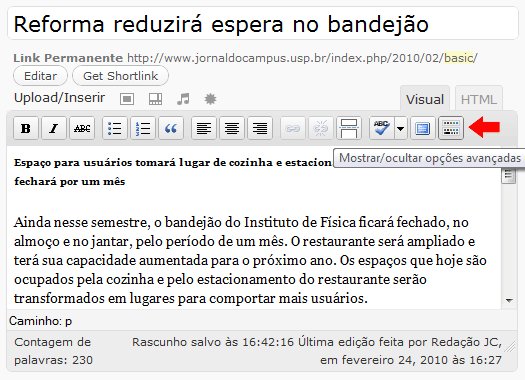
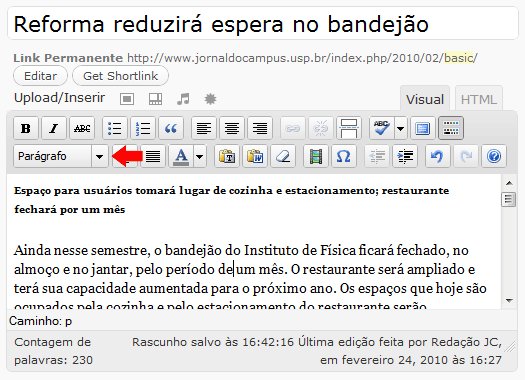
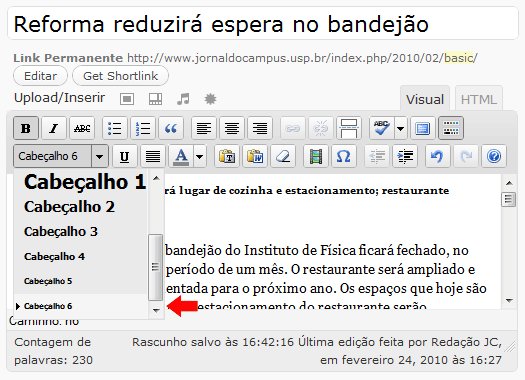
Caso você perca as formatações de linha fina ou intertítulo, clique no botão “Mostrar opções avançadas”. Com isso, aparece uma segunda linha de ferramentas de edição. Uma delas é o seletor de estilos. Para formatar a linha fina, selecione-a e peça “Cabeçalho 6”; para formatar o intertítulo, selecione-o e peça “Cabeçalho 5”.

4. Categorias e tags
Categorias são edição e editoria. Exemplo: se o texto foi publicado na página de Cultura da edição 361, as categorias selecionadas serão “Cultura” e “361”.
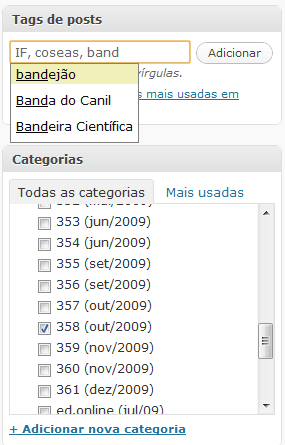
Tags são assunto. Exemplo: uma reportagem sobre reformas na FAU pode receber as tags “reformas” e “FAU”. Alguns cuidados para a seleção de tags:
- O campo de tags oferece sugestões que já existem enquanto você digita. Por isso, tente evitar criar a tag “reforma” se já existe a “reformas”.
- Ao se referir a unidades, utilize a sigla se ela for devidamente conhecida (ex: “FFLCH” está certo, mas “Poli” é melhor que “EP”), e evite palavras genéricas (ex: “IF” é melhor que “Física”).
- Você não precisa listar todos os sinônimos existentes (ex: “aluno”, “estudante”).
- “USP” não é uma tag válida. Praticamente o jornal todo é sobre a USP.
- Clique sempre no botão “adicionar” após escrever as tags.

5. Imagens
Se a reportagem tem fotos, é preciso preparar as imagens também para a publicação no site. Lembre-se de salvar os arquivos no padrão de cores RGB, usando formatos como jpeg, png ou gif. Existem alguns formatos padronizados:
| Tipo | tamanho | alinhamento |
|---|---|---|
| Horizontal (gde) | 480 x 360 px | centralizado |
| Vertical | 240 x 360 px | direita |
| Horizontal (peq) | 240 x 180 px | direita |
Se a foto/gráfico/ilustração tiver proporções muito diferentes, utilize uma das larguras padrão (480px ou 240px) e varia apenas a altura.
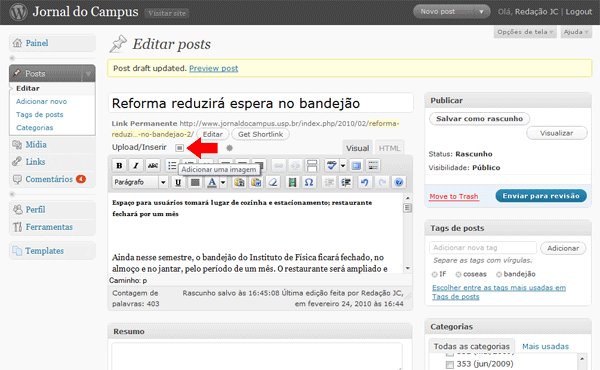
Para inserir a foto no site, coloque o cursor do mouse no ponto onde a imagem deve aparecer (ex: depois da linha fina, depois do fim do texto; antes de um intertítulo) e siga os passos:
- Clique no botão “Adicionar uma imagem”.
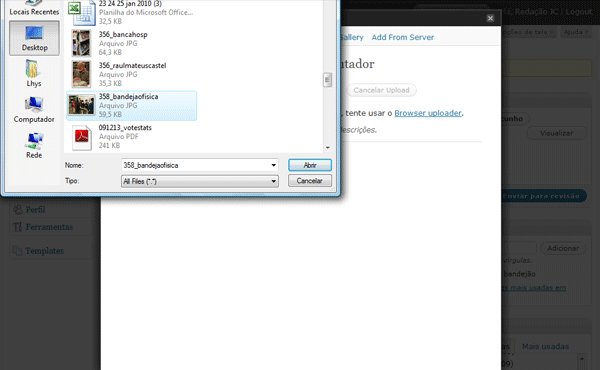
- Clique no botão “Selecionar arquivos” e encontre o arquivo no seu computador.
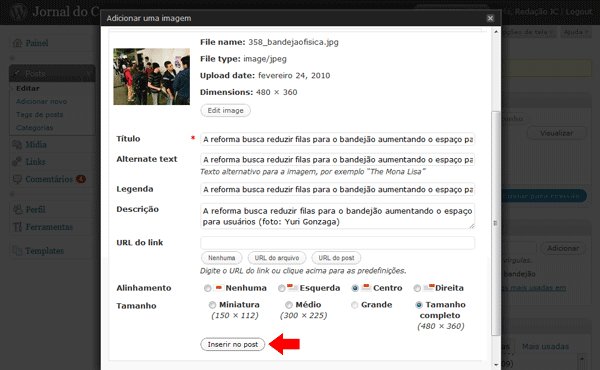
- Copie e cole a legenda e crédito da foto nos campos “título”, “alternate text”, “legenda” e “descrição.
- Selecione o alinhamento adequado (ver tabela acima) e peça “Tamanho completo”.
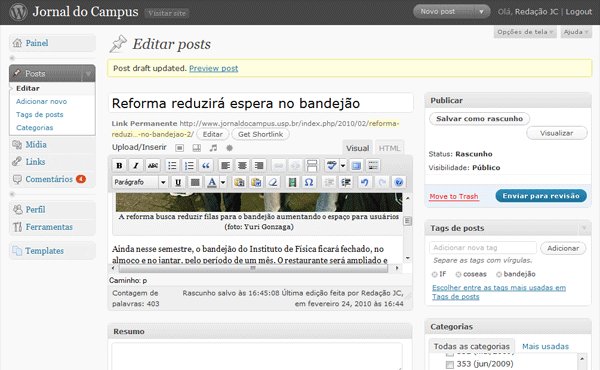
- Clique no botão “Inserir no post”.

6. Destaque
Este passo é opcional.
Existem três níveis de destaques (isto é: chamadas que aparecem na capa/home e nas capas das editorias):
- destaque: destaque principal, com imagem.
- chamada: três chamadas com imagens menores.
- teasers: listagem de reportagens sem imagem e com trecho de texto.
Importante: Quando você escolher as opções destaque e chamada, também selecione a opção teasers (tanto na editoria quanto na capa). Isso vai permitir que a matéria continue na página mesmo quando você trocar as matérias principais na edição seguinte.
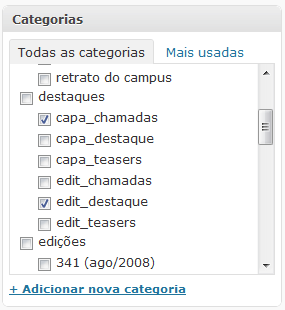
Para indicar que um post deve ser exibido na capa ou nas capas de editorias, é preciso selecionar as respectivas categorias:

(No exemplo acima, a reportagem seria o destaque principal da capa e de sua editoria — isso acontece com a manchete do jornal.)
O destaque principal e as outras três chamadas “acima da dobra” precisam de imagens, que podem ser fotos novos ou fotos cortadas a partir de fotos utilizadas no post. Para inserir as imagens:
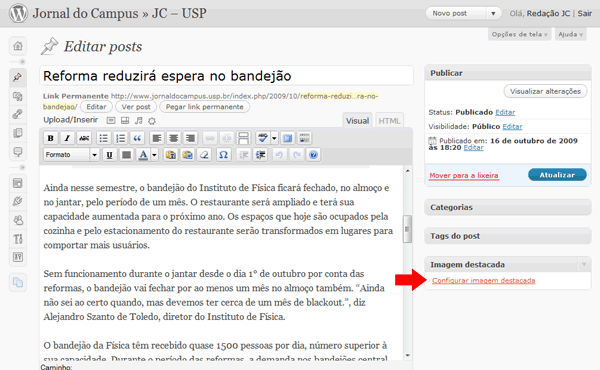
- Clique no link “Configurar imagem destacada” (que fica em uma caixinha na coluna da direita do editor de posts, abaixo de Categorias e Tags).
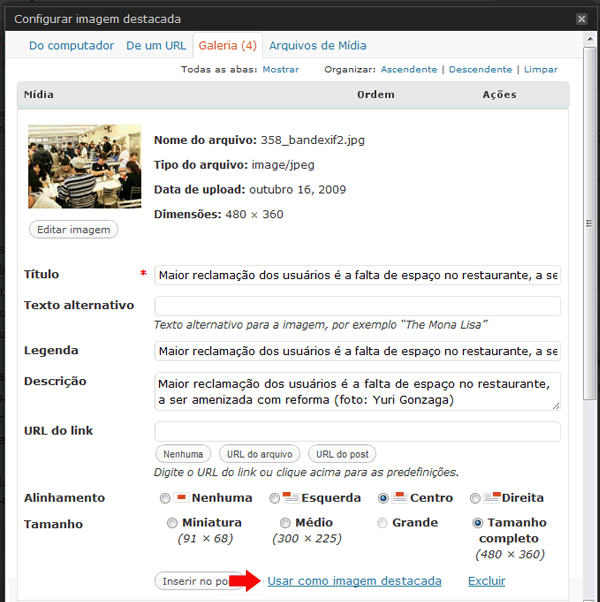
- Faça o upload da imagem nova ou escolha a tab “Galeria” para selecionar uma foto que já foi utilizada no post.
- Após escolher a foto, clique no link “Usar como imagem destacada”. Não insira a imagem no post – apenas volte ao editor do post e salve seu trabalho.


7. Pronto?
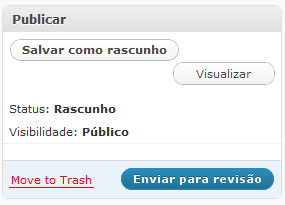
Salve sempre o seu trabalho (para o caso de internets e navegadores instáveis). Para fazer isso, utilize o botão “salvar como rascunho” da seção “Publicar” (canto superior direito).

Quando o seu post estiver pronto, salve novamente e clique no botão “Visualizar”. Verifique se tudo está no lugar.

Se encontrar erros, retorne ao editor e faça as alterações necessárias. Quando estiver satisfeito com o resultado, clique no botão “enviar para revisão”.
Pronto!
Atualização da Home Page
1. Charge
Publique a charge em um post com o título “Charge (nº da Edição)”. Adicione a categoria “Charges”. Depois, clique sobre a imagem postada com o lado direito do mouse e selecione “Copiar URL da Imagem”.

No painel do WordPress, clique na aba “Aparência” e depois em “Widgets”.
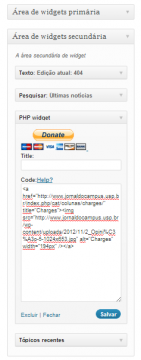
Abra a “Área de Widget Secundária” e o “PHP Widget”. No campo “Code”, cole o código abaixo:
<a href=”https://www.jornaldocampus.usp.br/index.php/cat/colunas/charges/” title=”Charges”><img src=”COLE A URL DA IMAGEM AQUI” alt=”Charges” width=”194px” /></a>
ATENÇÃO: certifique-se de que as aspas estarão retinhas e não curvas como na fonte do tutorial. Parece ridículo, mas o código não reconhece as aspas redondas desta fonte. Em caso de dúvida, consulte o editor on-line anterior a você.
Clique em “Salvar”.
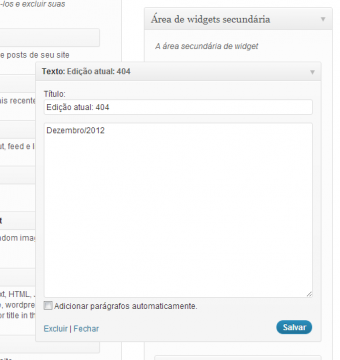
2. Atualizar número da edição
Em todas as páginas do site, é mostrado o número da edição atual do jornal.
Para alterar o número da edição. É necessário acessar a função “Widgets”, localizada dentro da aba “Aparência”, no painel do WordPress.
Depois, acesse a “Área de Widgets Secundária” e edite a caixa de texto em que está determinado o número da edição. Clique em salvar.